Update: Since writing this post, a little while ago, I’ve now switched to using Jetpack’s lazy loading feature to minimize the number of plugins on the site.
This is a test to see whether the Lazy Loading improves the site speed, using Google Page Speed Insights, which now uses their Lighthouse tool, to measure.
Level of expertise
I am attempting this with little to no knowledge on how to implement Lazy loading in an efficient way by adding scripts and/or functions to my site. My initial thought was to use a super small script I found called [be]Lazy.js. My technical knowledge meant that I resorted to using a WordPress plugin instead.
The top plugin by rating on Word Press is a3 Lazy Load. It took me 5 minutes to install, change some settings and test. The image below should now load as you scroll down the page!
The laziest loading pugs






Before adding the script
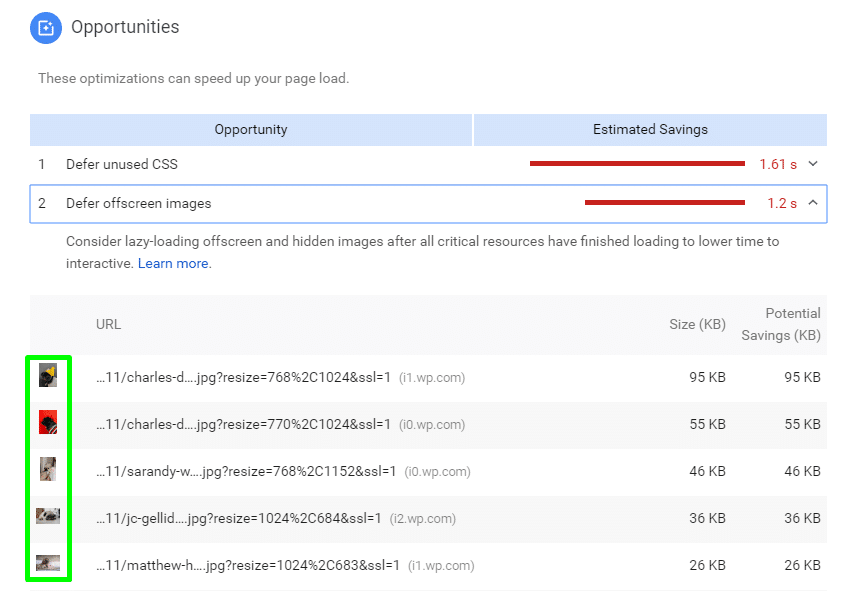
The following screenshots are from Google Page Speed Insights before adding the Lazy loading plugin to the site. As you can see there’s some work to be done.

The second opportunity recommendation in the list is to “Defer offscreen images”, basically try lazy loading.

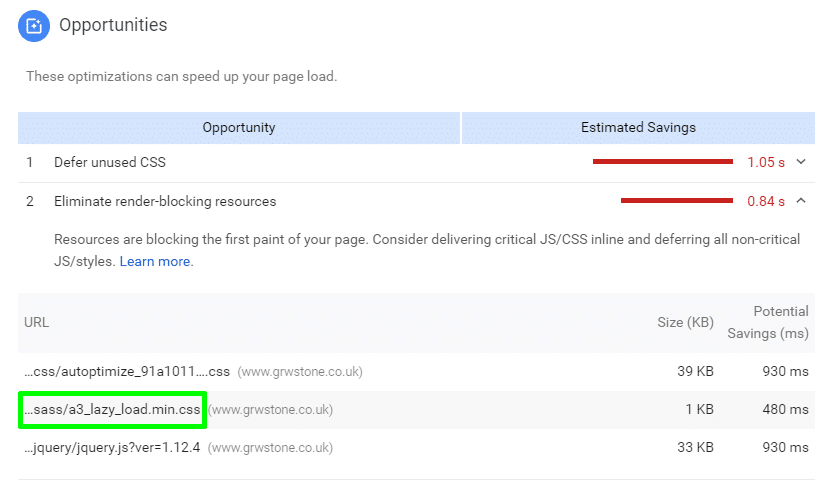
After adding Lazy loading plugin
There was only a small increase in the overall speed and the plugin script is now showing as a render-blocking resource, a web developer could probably fix this by implementing lazy loading in a far superior and efficient way.

My speed score increased to 71 and a noticeable increase in FCP & FMP.

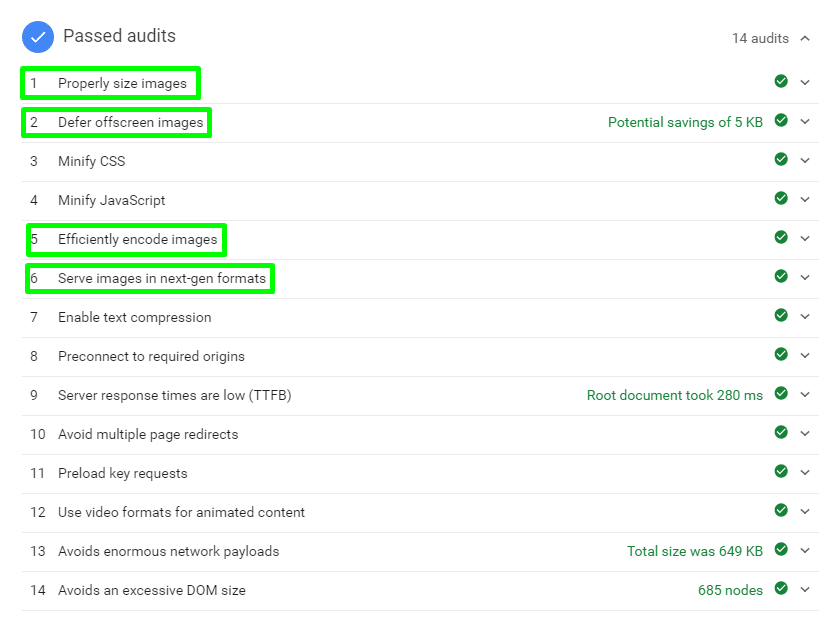
Passed audits
But the aim of this task was to tackle the opportunities concerning the images and whether adding Lazy loading would help my site pass those audits. The answer is, it does! (I choose not to lazy load my gravatar) All audits concerning images, for this page, passed!

In conclusion, adding lazy loading to your site can save you some valuable seconds which can help improve your page ranking.
Contact me
Always happy to help!
Portsmouth SEO
Local Portsmouth SEO consultant.